Version 3.1 includes advanced new features and powerful samples to quickly visualize your complex data. Chart visualization enhancements include automatic column rounding, point radius control, label opacity and much more. New tick label rending options complement the already useful rotated and vertical tick options for dense data displays. The JSCharting team has included many advanced examples using the new version 3.1 API, allowing you make your own high performance charts and dashboards quickly and easily.

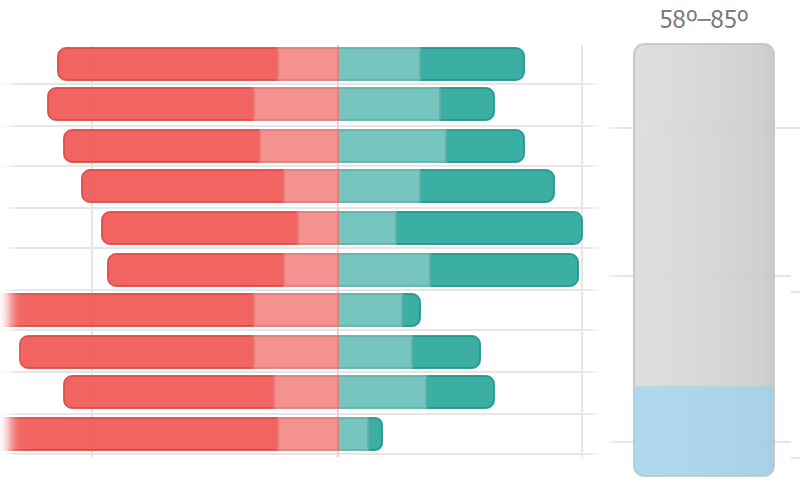
Automatic Column Rounding
A major leap in aesthetics seamlessly maintained as your data changes, JSCharting will apply corner rounding to columns and bars at the appropriate edges automatically. No need to write code to avoid having notches between stacked items or any other problem scenarios. A visually pleasing corner radius is also automatically calculated to soften the column look regardless of size while being subtle enough not to interfere with reading specific chart values.

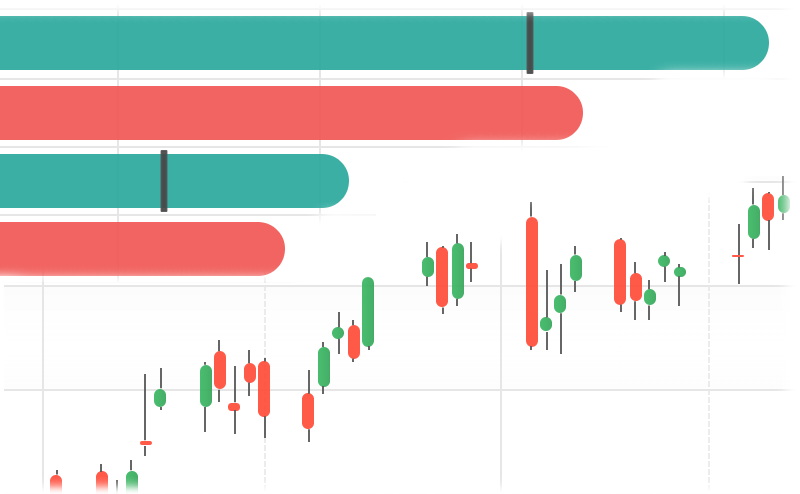
Point Radius
You can use the Point.radius property to disable corner rounding by setting a value of 0, or manually set a value to control the corner rounding to match the exact look you require.

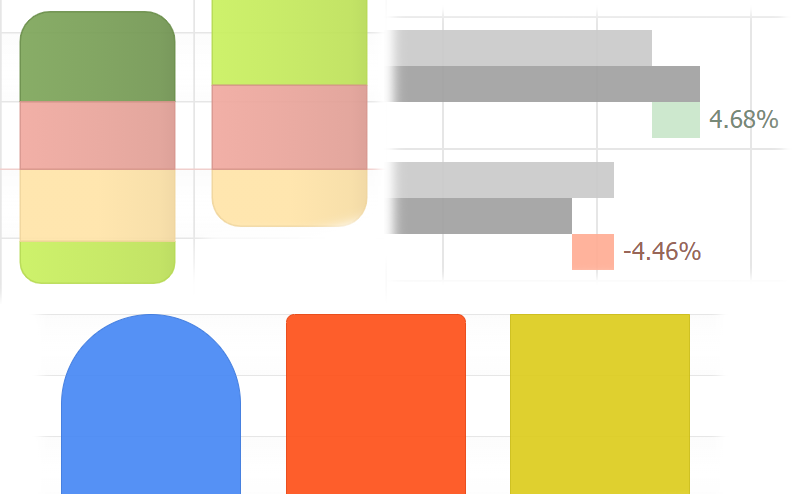
Full Radius Rounding
Setting Point.radius to 100 will provide a fully round bar or column offering a fresh minimal look for your data visualization.

Label Opacity
Control label opacity conveniently by setting the Label.opacity property.

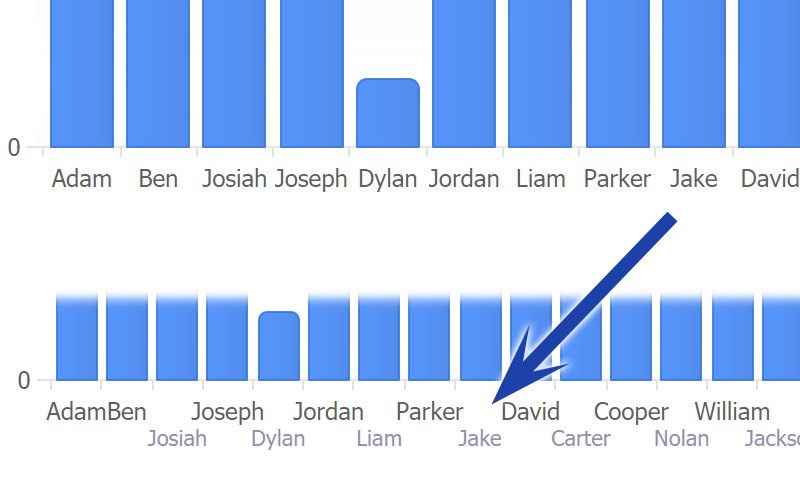
Overlapped Axis Ticks
A new axis.defaultHiddenTick property is available to control ticks that are overlapped. You can now force them to appear regardless of overlap, or hide them completely by setting the defaultHiddenTick.label.opacity property.

Support Numeric Point Shorthand
Set point values using a simple array of numbers such as `series.0.points=[1,2,3]`
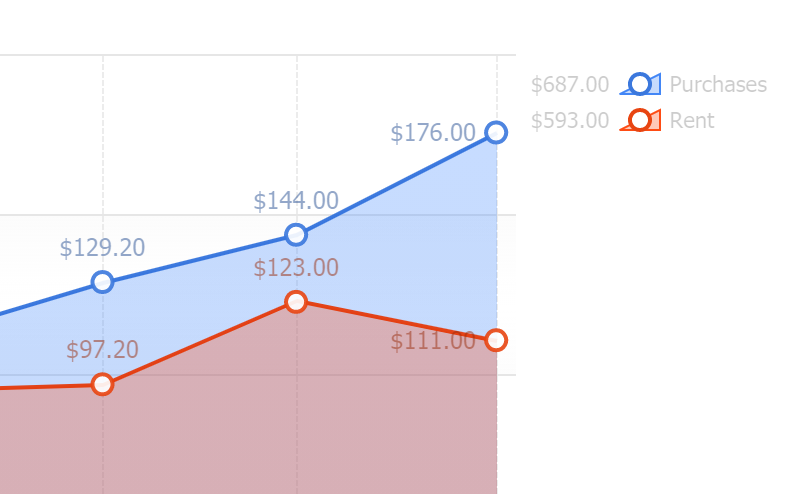
Legend Line Icons
Legend line icons are enhanced with the addition of dash styles and represent line series of varying widths and dash styles more accurately by scaling both attributes on the legend icon.

26 new samples
26 new samples have been added demonstrating a wide range of chart features and functionality that you can use as a starting point to chart you data.


